Caption and sub-caption
The caption (also called the chart title) is the heading of your chart, whereas a sub-caption is the text that appears just below the caption. In the sections below, you can see how to add a caption, subcaption, x-axis name, and y-axis name to your charts, as well as configure their font properties.

Cartesian charts have axes that run along the left and the bottom borders of the canvas. The x-axis runs along the bottom border of the canvas, running from left to right. The y-axis runs along the left border of the canvas, going from the bottom and to the top.
Set the Caption and Subcaption
Specify the caption of the chart using the
captionattribute, which accepts text values.Specify the sub-caption of the chart using the
subCaptionattribute, which accepts text values.
Refer to the code given below:
{
"chart": {
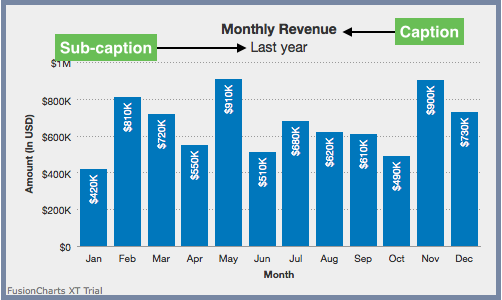
"caption": "Monthly Revenue",
"subCaption": "Last year"
}
}The chart will look like as shown below:
Click here to edit the above chart.
Customize Font Properties
Use the following attributes to customize the font color, size, formatting, etc., of the caption.
Set the caption font family using the
captionFontattribute.Set the caption font color in hex code using the
captionFontColorattribute.Set the caption font size (in
px,rem,%,emorvw) using thecaptionFontSizeattribute.Set caption font to bold by setting the value of the
captionFontBoldattribute to1.
Refer to the code given below:
{
"chart": {
"captionFont": "Arial",
"captionFontSize": "18",
"captionFontColor": "#993300",
"captionFontBold": "1"
}
}To customize the font color, size, formatting, etc., of the subcaption, use the following attributes:
Set the subcaption font family using the
subCaptionFontattribute.Set the subcaption font color in hex code using the
subCaptionFontColorattribute.Set the subcaption font size (in
px,rem,%,emorvw) using thesubCaptionFontSizeattribute.Set subcaption font to bold by setting the value of the
subCaptionFontBoldattribute to1.
Refer to the code given below:
{
"chart": {
"subcaptionFont": "Arial",
"subcaptionFontSize": "14",
"subcaptionFontColor": "#993300",
"subcaptionFontBold": "0"
}
}The chart with customized caption and subcaption looks like as shown below:
Click here to edit the above chart.
Relative Font Sizes
The subcaptionFontSize and captionFontSize attributes can use the following relative font sizes:
rem%emvw
Relative font sizes allow you to have charts where the Caption and Sub-caption can have a size relative to the size of your chart. This is specially useful when scaling text elements across different screen sizes.
Configure Caption Alignment
Use the following attributes to configure caption alignment:
Specify the horizontal alignment of the caption using the
captionAlignmentattribute, which accepts the values ofleft,center(default), andright.Display the caption at the top of the chart by setting the value of the
captionOnTopattribute to1.Align the caption with the canvas area instead of the chart area, by setting the value of the
alignCaptionWithCanvasattribute to1.Configure the padding (in pixels) from either edge when the caption is not center aligned, using the
captionHorizontalPaddingattribute.
Refer to the code given below:
{
"chart": {
"alignCaptionWithCanvas": "1",
"captionHorizontalPadding": "2",
"captionOnTop": "0",
"captionAlignment": "right"
}
}The chart will look like as shown below:
Click here to edit the above chart.
Support for HTML tags across all chart text elements
FusionCharts Suite XT introduces support for inline HTML tags across all chart text elements. To define the HTML elements, even for the existing tags, FusionCharts does not support {}. The user must use the valid HTML tags. For example <strong>Bold text</strong> is supported but {strong}Bold text{/strong} is not. Use inline HTML elements to customize captions and sub-captions.
We included support for the following elements:
- Abbreviation
<abbr> - Anchor Tag
<a> - Bold Text
<b> - Caption
<caption> - Delete
<del> - Emphasized Text
<em> - Important Text
<strong> - Italics Text
<i> - Legend Caption
<legend> - Line Break
<br> - Span
<span> - Strikethrough
<s> - Subscript Text
<sub> - Superscript
<sup> - Underline Text
<u>
Note: If any other HTML element is specified apart from the list above, it is displayed as a string on the chart.
The chart will look like as shown below:
Click here to edit the above chart.