Over the last ten years, the digital world has gone through some significant transformations. One development, in particular, Software-as-a-Service (SaaS), has created an entirely new paradigm for accessible technology, especially at the enterprise level. The SaaS Dashboard plays an essential role in how enterprises view information.
As you unquestionably know, running an enterprise is no small task. This is particularly true given the sheer volume of data an enterprise generates. Because of this, even with the best SaaS application, keeping track of all the records and metrics involved can be cumbersome and tedious. That is why you need an accurate, easy-to-implement reporting system to help your users track the overall performance of their SaaS applications.
If you are looking to develop a reporting tool for your SaaS, you are in the right place. FusionCharts has all the components you need, ready to go. With FusionCharts, you can build robust business dashboards to keep you updated. Tou can easily track the performance and usage of your system.
The best part about FusionCharts is that it has complete source code available for developers. You only need to download it, plug it into your projects, and you are good to go!
Table of Contents
How Can I Build a SaaS Dashboard with FusionCharts?
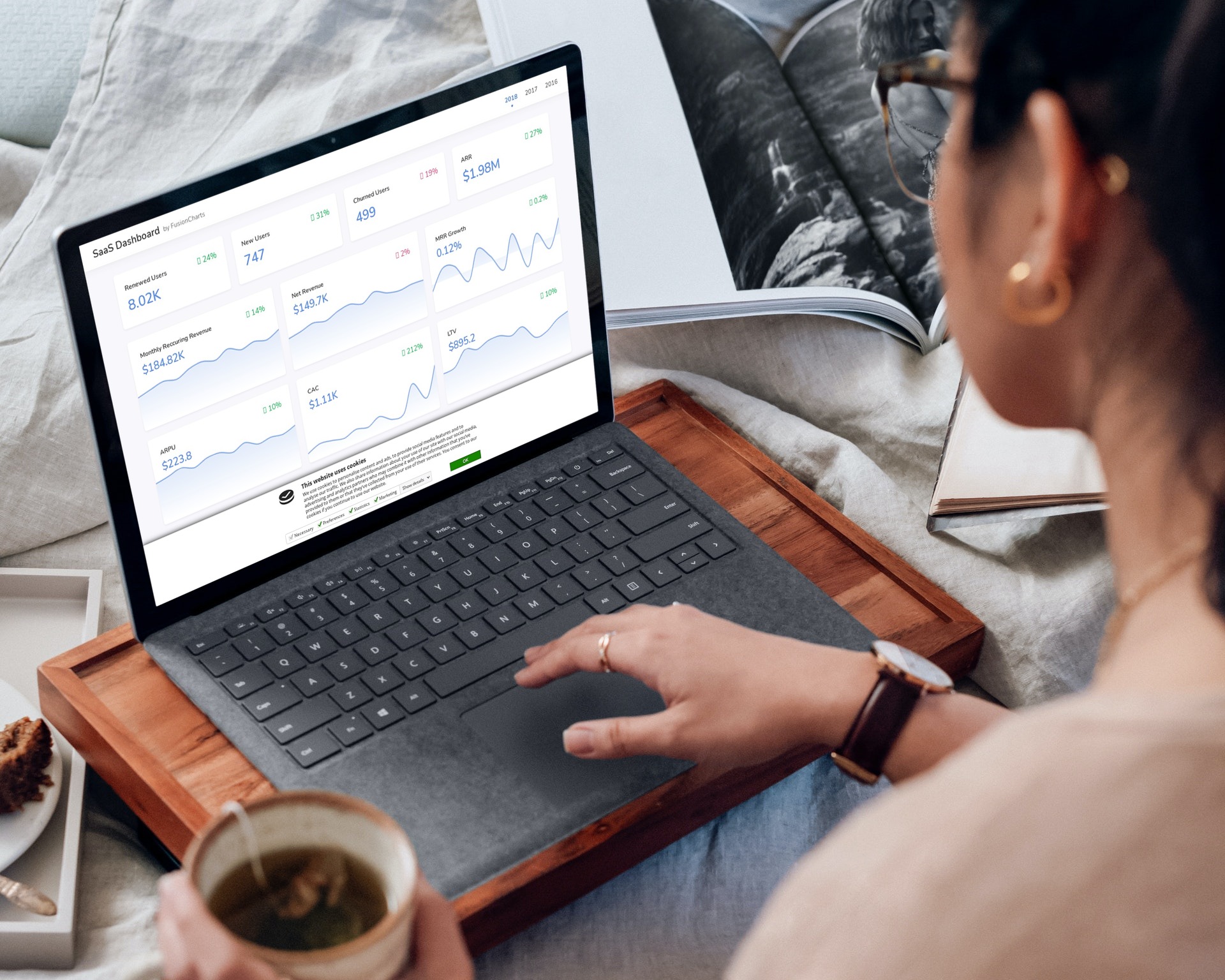
FusionCharts offers an easy way for SaaS developers to build interfaces and dashboards that highlight crucial organizational information. With a SaaS dashboard by FusionCharts, enterprises can track metrics and KPIs related to growth, finances, sales, revenue, consumer traction, and user activity. FusionCharts data visualization tools make it easy for your end-user to understand the metrics they need to make informed enterprise-level decisions.
How Do I Segregate the Information in My Enterprise Dashboard?
In addition to the accuracy of your data, the dashboard’s presentation and visual appeal are essential. While pretty graphics are nice, they play a more critical role. A well-designed SaaS dashboard contributes significantly to the user experience. FusionCharts’ dynamic and responsive behaviors help you quickly achieve that.
In order to avoid confusion, properly segregating your data is crucial. In addition, well-segregated data helps the user understand which information belongs to which metric. To help you achieve this, FusionCharts’ Bootstrap cards make isolating and displaying specific metrics simple.
<div className="card">
<div className="card-content">
</div>
</div>
FusionCharts creates responsive cards that display selected data elements relevant to your enterprise using the card and card-content Bootstrap classes.
Add Exciting Data Visualization Components to Your Dashboard
FusionCharts also integrates familiar and exciting Bootstrap UI elements like profit and loss symbols designed to draw your attention to the metrics important to your organization. They can aid your growth or alert you to statistics that measure losses or declines in any segment.
<div className="column has-text-right has-text-left-tablet-only has-text-left-desktop-only is-bottom-paddingless" data-up="↑" data-down="↓">...</div>
Easily Add a Growth Graph to Your SaaS Dashboard
Growth graphs are another crucial component of any SaaS dashboard. They highlight your market, sales, and adoption trends. They also help you understand the impact your decisions have on your target audience.
FusionCharts offers a ready-to-integrate growth graph codebase you can easily plug into your enterprise dashboard. It’s easy to get started displaying well-presented meaningful information.
<div className="column is-half-tablet is-one-third-desktop is-half-fullhd">
<div className="card">
<div className="card-content has-chart">
<div className="columns is-marginless is-mobile is-desktop has-block-display">
<div className="column header is-two-thirds-desktop is-full-tablet is-two-thirds-mobile has-text-left is-bottom-paddingless">CAC</div>
<div id="cac-changeper" className="column has-text-right has-text-left-tablet-only has-text-left-desktop-only is-bottom-paddingless" data-up="↑" data-down="↓">...</div>
</div>
<div id="cac-val">...</div>
</div>
<div id="cac-chart"><ReactFC {...this.state.cacChartData} /></div>
</div>
</div>
Source Code for SaaS Dashboard
As you can see, FusionCharts has made it effortless to design and develop a SaaS dashboard for any use case you can imagine. FusionCharts supports a wide variety of bindings out of the box. The supported technologies are Javascript, Angular, React, jQuery, Vue.js, Ember, React Native, AngularJS, Svelte, ASP.NET, PHP, Java, Ruby on Rails, and Django.
In the comment section below, let us know how you use FusionCharts to create a SaaS dashboard for your application.