Create Interactive Charts with the FusionCharts jQuery Plugin
Interactive examples and Code Snippets
Features of the integration
Multiple data types
Insert charts from a JSON URL, an XML URL, or using Props Array Binding.
Add interactivity with ease
Enable interactivity between charts with hundreds of events and methods
Complete control over configurations
Enjoy advanced control with full access to FusionCharts object that contains complete chart configurations.
Build 100+ charts and 2000+ maps
Go beyond column charts and pie charts with our 100+ charts made for any kind of data. From area to donut and marimekko to radar, we’ve got all your charting needs covered. Don’t just stop at charts, with 2000+ maps, gauges and more, your dashboards and reports will become more meaningful and insightful.
Chart Gallery
Explore 100+ charts for your React application
Time Series Gallery
Explore how to plot millions of data on a time-series chart in React
Maps Gallery
Render 2000+ Maps for your React project
Dashboards built using jQuery
We have built over 20+ dashboards for various industries and use-cases. The best part of these dashboards? They are open source and completely free to use! Just download them and explore how you can use jQuery Charts for FusionCharts in the real-world.

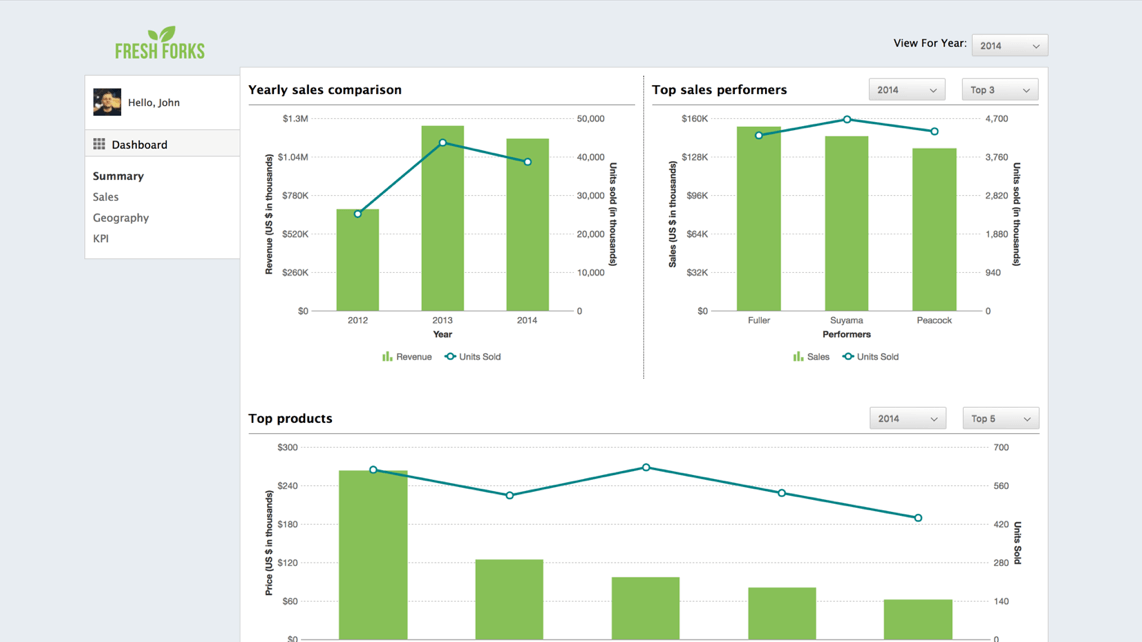
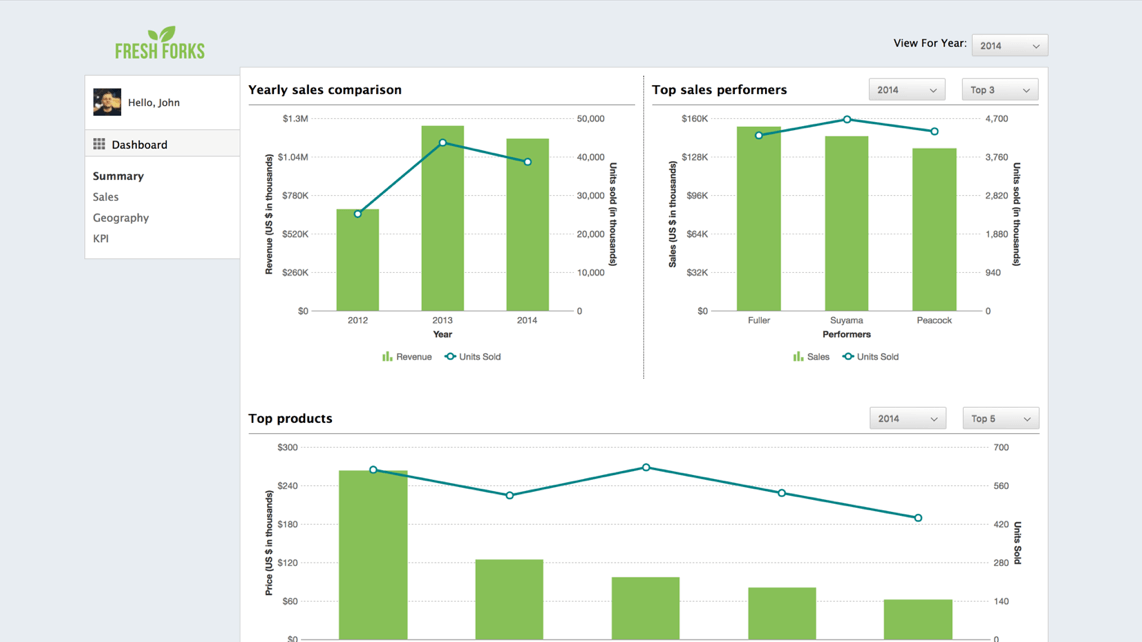
Sales Management Dashboard
Simplify sales admin functionalities with a centralized view of the location, people, product and inventory metrics.
Pediatrics Center Dashboard
See the performance of your pediatrics center in one view. Along with monitoring the key indicators - Admissions, Discharges, Patient LWOBS (Left Without Being Seen), LOS (Length of Stay).

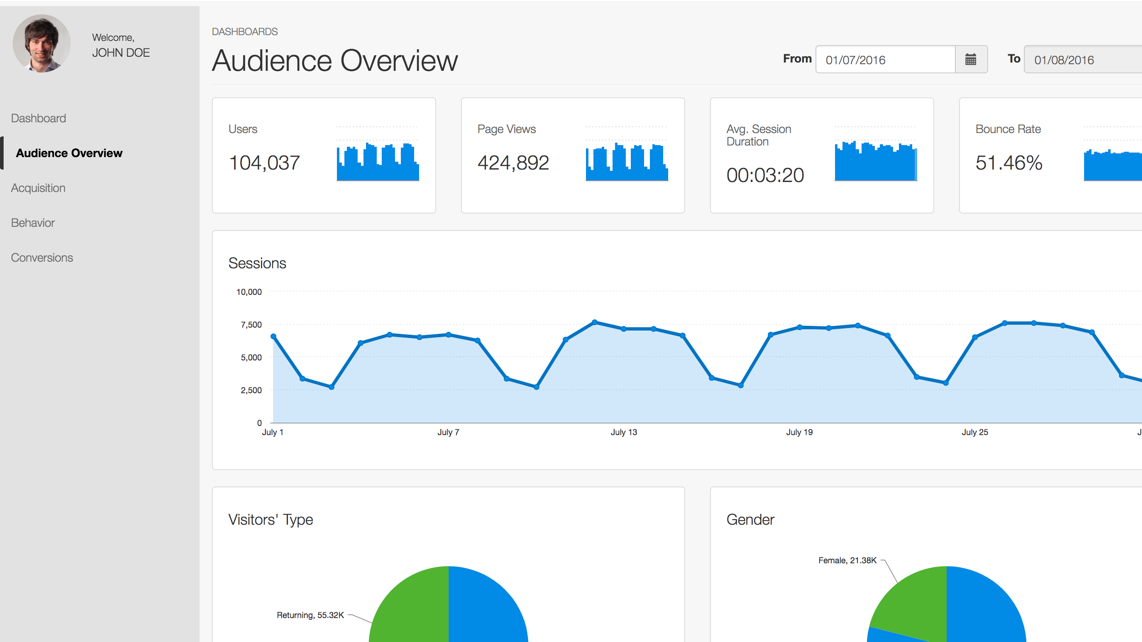
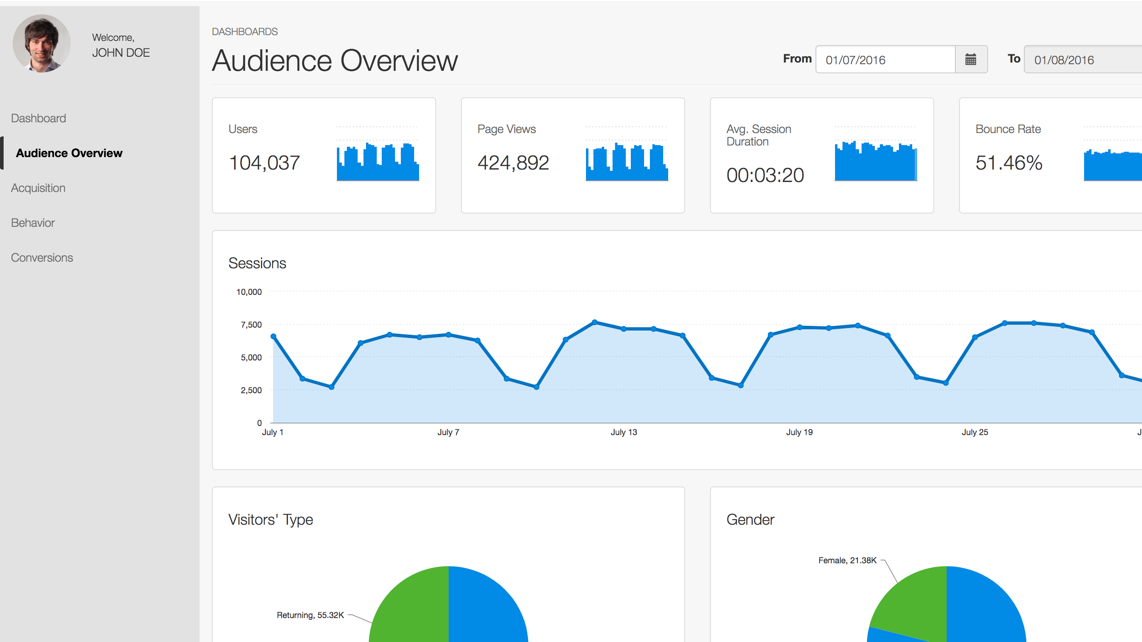
Google Analytics Web Dashboard
Monitor website traffic and stay informed about visitor demographics hassle-free, with our Google Analytics Dashboard.