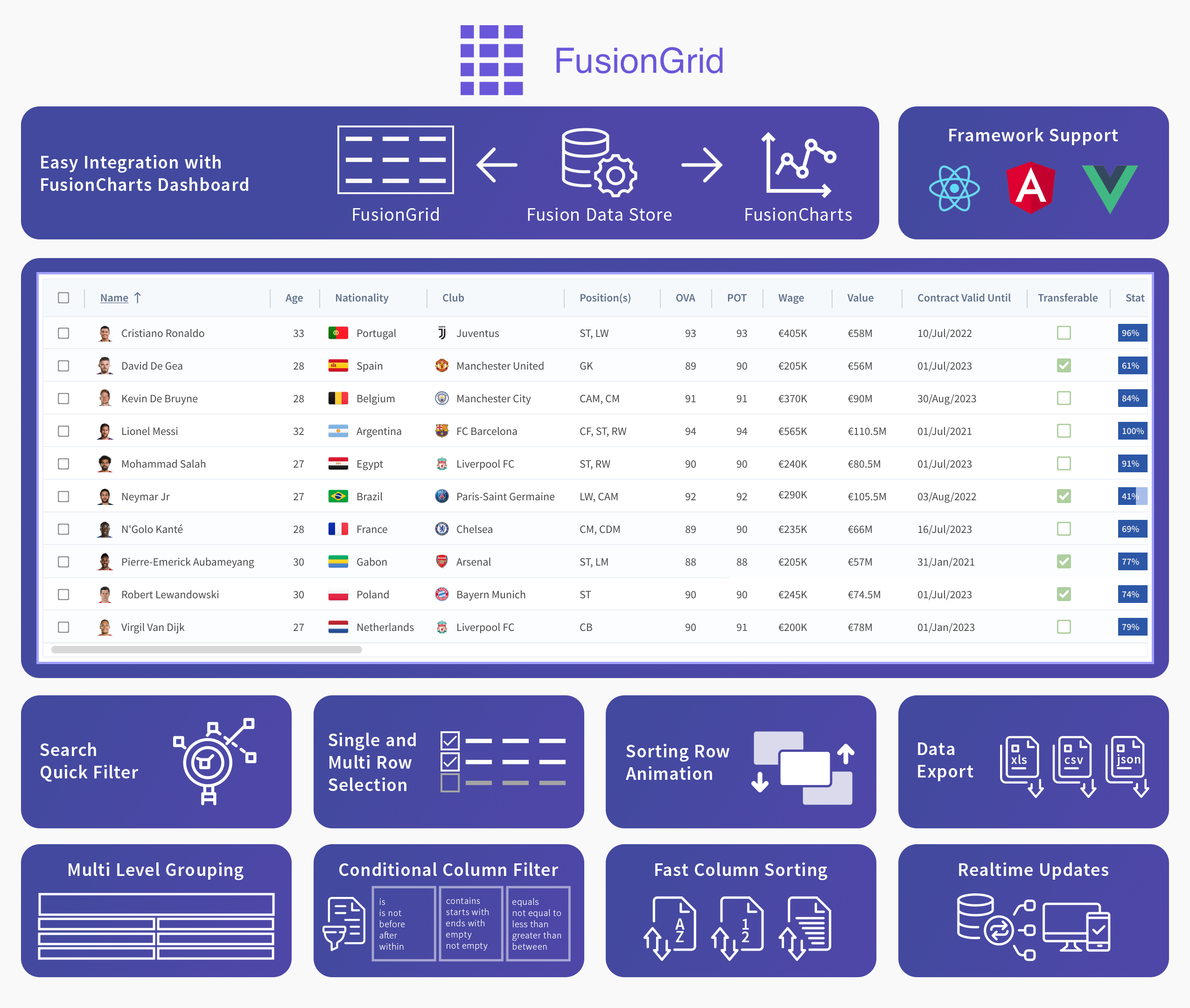
FusionGrid is a highly intuitive and customizable JavaScript data grid component for both web and mobile applications. It allows you to build data grids in dashboards with the same simplicity and elegance as FusionCharts.
With the introduction of FusionGrid, you no longer need to look outside of the FusionCharts product portfolio to find a suitable grid solution.
FusionGrid is designed to work with the same datastore you are already using with FusionCharts, making it the perfect addition for your dashboard needs.
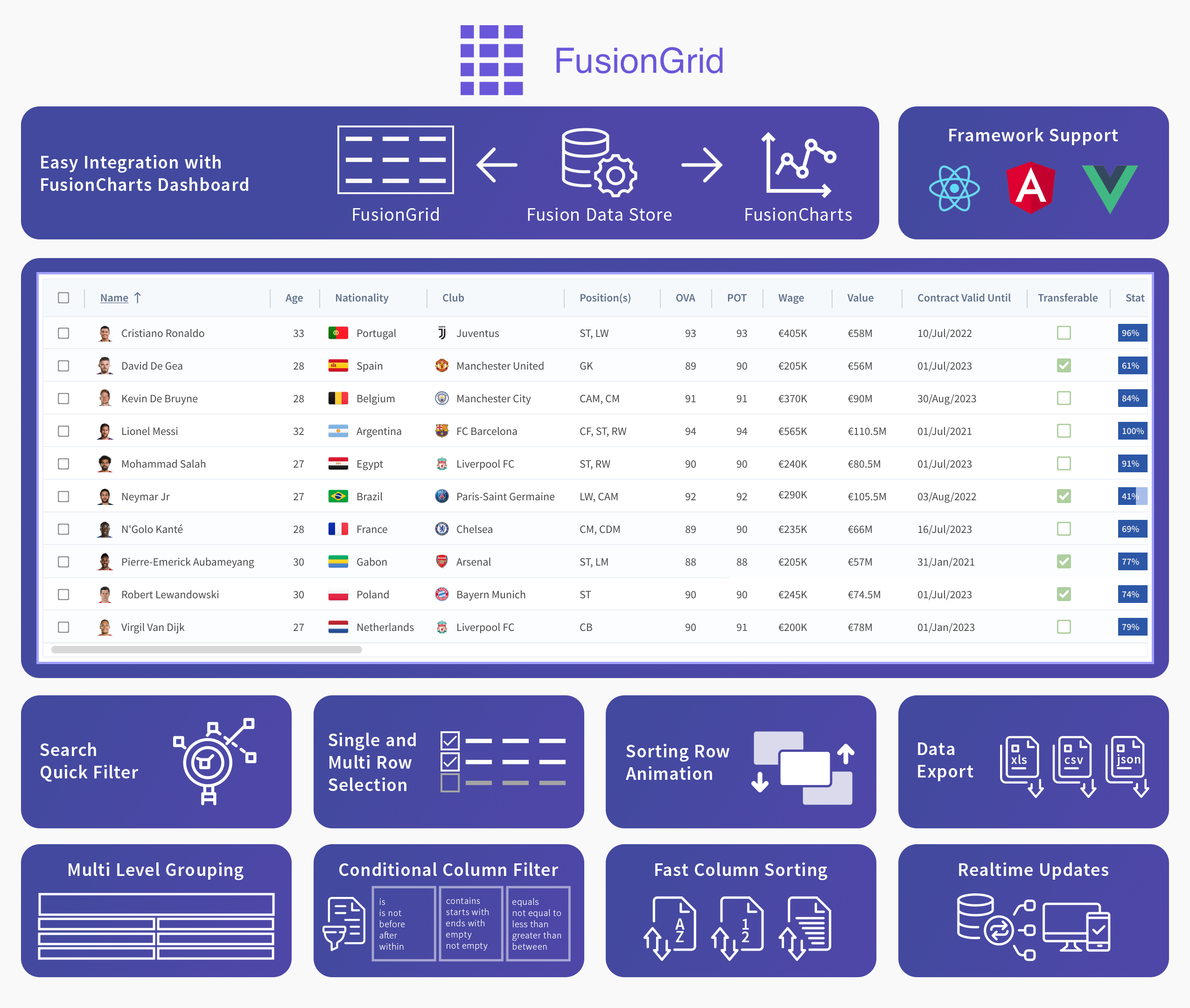
FusionGrid comes with a long list of features.
 FusionGrid will definitely change the way you work with your dashboards or anywhere you need a data grid.
FusionGrid will definitely change the way you work with your dashboards or anywhere you need a data grid.

 If you want multiple row selections with checkboxes, add just another two lines of code and you have that feature in your FusionGrid.
If you want multiple row selections with checkboxes, add just another two lines of code and you have that feature in your FusionGrid.
 This blog post covers only a couple of the features the new grid has to offer.
We encourage you to look at the examples and detailed explanations of each feature on the FusionGrid product page and in our easy-to-follow FusionGrid documentation.
We hope you enjoy exploring everything FusionGrid has to offer. Give it a try and tell your friends if you like it!
This blog post covers only a couple of the features the new grid has to offer.
We encourage you to look at the examples and detailed explanations of each feature on the FusionGrid product page and in our easy-to-follow FusionGrid documentation.
We hope you enjoy exploring everything FusionGrid has to offer. Give it a try and tell your friends if you like it!
- Easy and fast integration with FusionCharts Dashboards
- React, Angular, and Vue Support
- Built-in search/quick filtering capabilities
- Advanced column filtering
- Multilevel column grouping
- Real-time data updates
- Fast sorting
- Single and multiple row selection
- Row animation
- Exporting grid data
 FusionGrid will definitely change the way you work with your dashboards or anywhere you need a data grid.
FusionGrid will definitely change the way you work with your dashboards or anywhere you need a data grid.
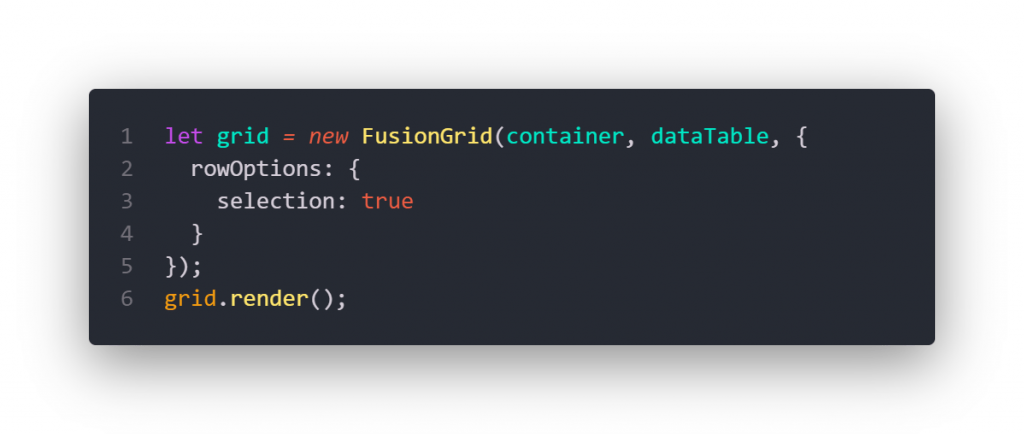
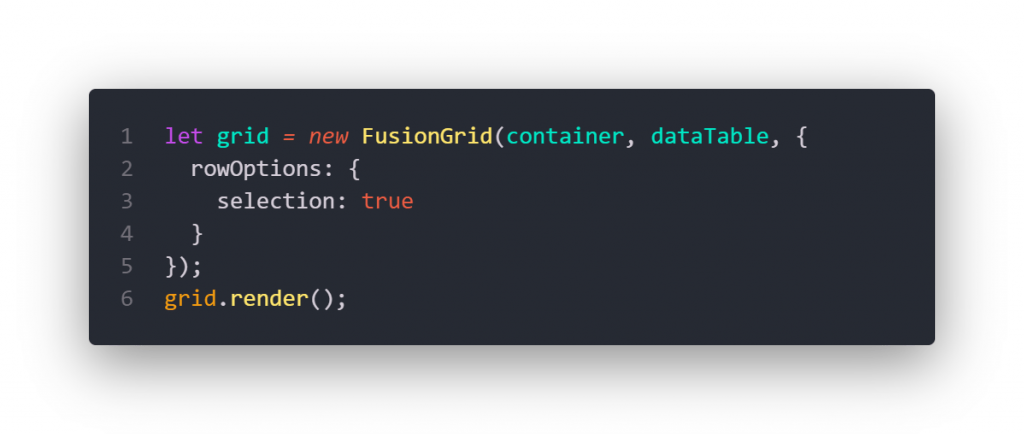
Easy to start
After defining your data and grid, you can render your grid with these two simple lines of code.
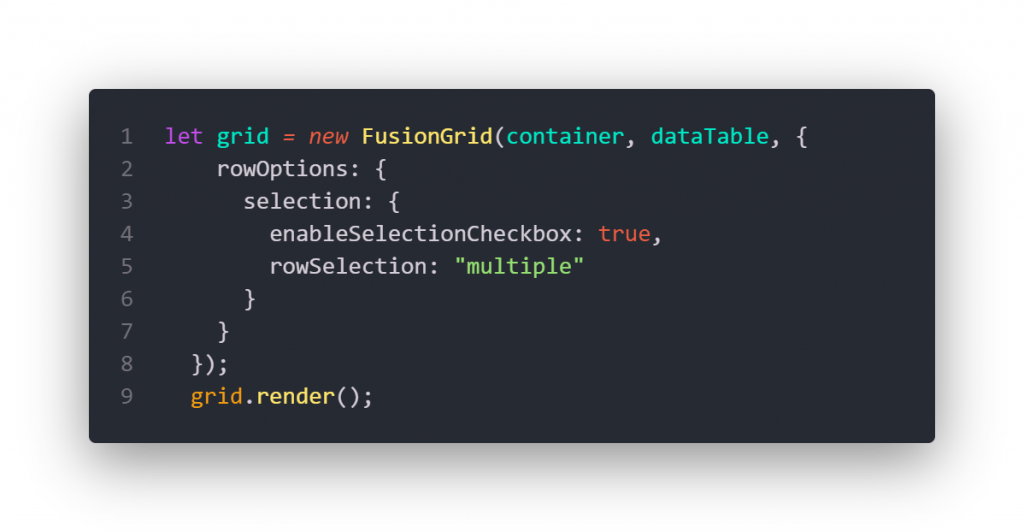
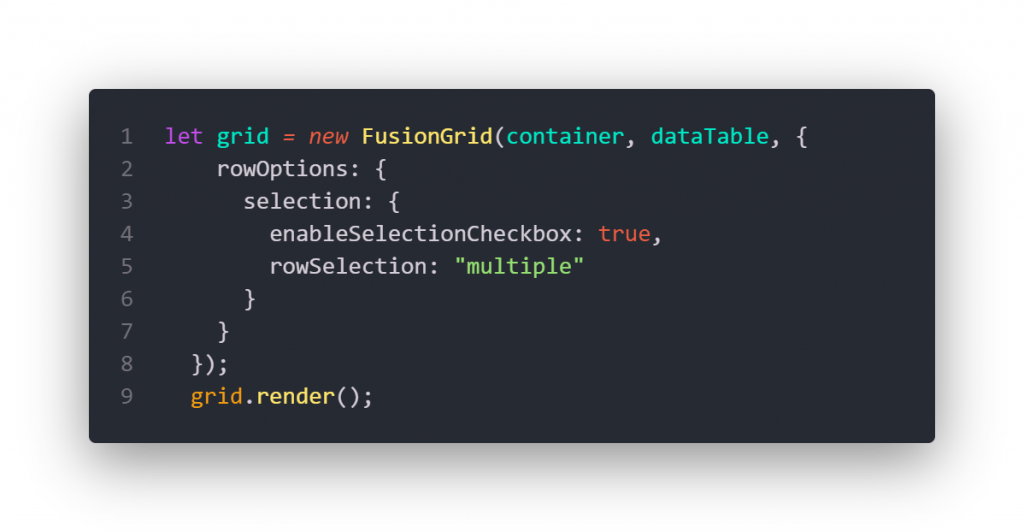
Intuitive
Adding more features to your FusionGrid is also intuitive and easy. For example, when you need selectable rows, just enable row selection. If you want multiple row selections with checkboxes, add just another two lines of code and you have that feature in your FusionGrid.
If you want multiple row selections with checkboxes, add just another two lines of code and you have that feature in your FusionGrid.
 This blog post covers only a couple of the features the new grid has to offer.
We encourage you to look at the examples and detailed explanations of each feature on the FusionGrid product page and in our easy-to-follow FusionGrid documentation.
We hope you enjoy exploring everything FusionGrid has to offer. Give it a try and tell your friends if you like it!
This blog post covers only a couple of the features the new grid has to offer.
We encourage you to look at the examples and detailed explanations of each feature on the FusionGrid product page and in our easy-to-follow FusionGrid documentation.
We hope you enjoy exploring everything FusionGrid has to offer. Give it a try and tell your friends if you like it!