Area charts and line charts have a lot in common. They work well with time series data. Both exhibit consistency over a dataset. Both are better at spotting patterns than particular values. But due to a few minor but significant variances, they can’t always use them interchangeably.
Line charts are useful for comparing and displaying numerous distinct series. A static version can handle up to seven lines; interactive versions can accommodate more. Unfortunately, area charts have occlusion issues, making them less effective for comparing many regions. In this article, we’ll compare the two types of graphs — the line graph and the area graph — to discover which is preferable for particular applications and demonstrate how to make the most of each.
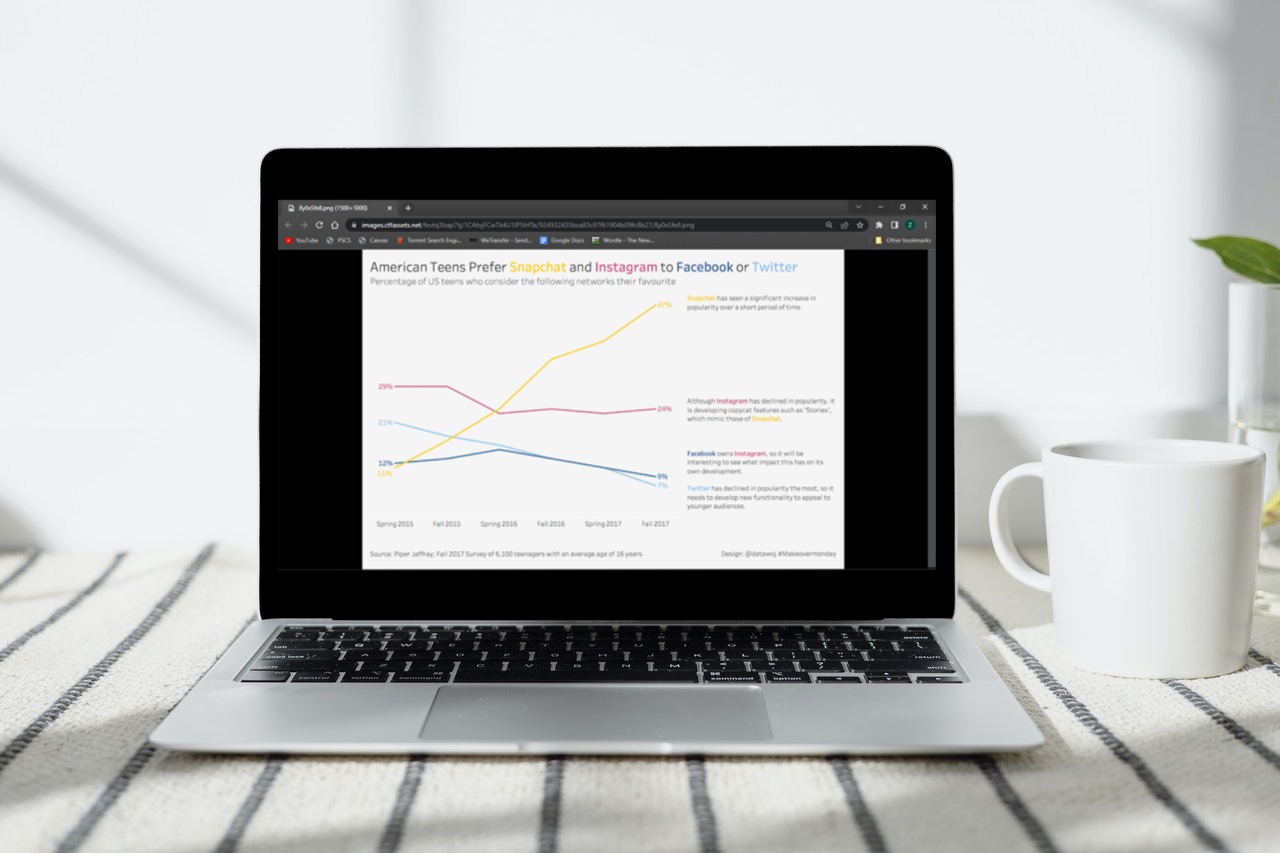
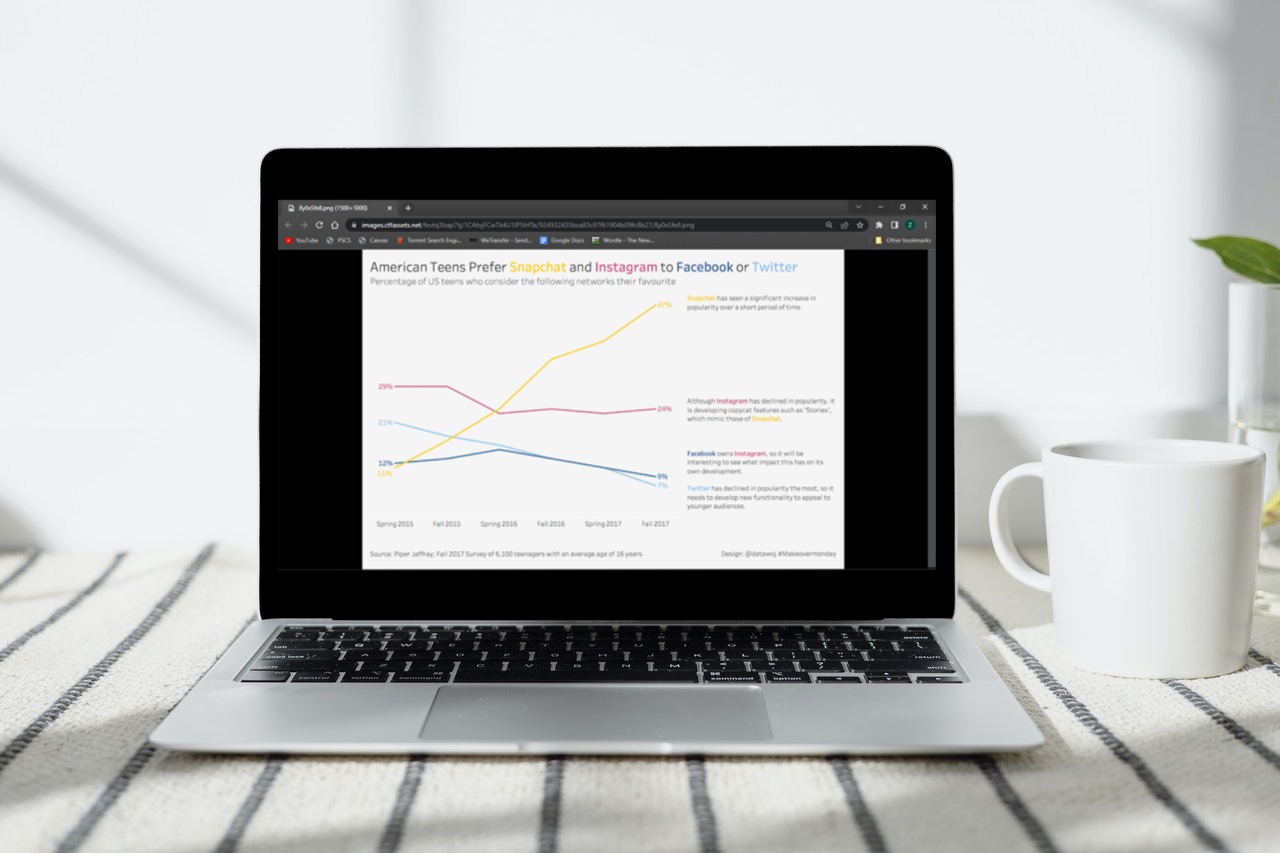
 A line chart combines a number of data points with a continuous line to depict an item’s historical price movement graphically. The simplest sort of chart used in finance often merely shows the closing prices of securities over time. Although line charts may be used for any timescale, daily price fluctuations are the most common.
A sort of chart used to display information that varies over time is a line chart. A sequence of several points are plotted and connected with a straight line to make line charts. Line charts are used to monitor changes over short and long periods.
You can also use a Zoom Line chart to monitor daily stock performances easily.
A line chart combines a number of data points with a continuous line to depict an item’s historical price movement graphically. The simplest sort of chart used in finance often merely shows the closing prices of securities over time. Although line charts may be used for any timescale, daily price fluctuations are the most common.
A sort of chart used to display information that varies over time is a line chart. A sequence of several points are plotted and connected with a straight line to make line charts. Line charts are used to monitor changes over short and long periods.
You can also use a Zoom Line chart to monitor daily stock performances easily.
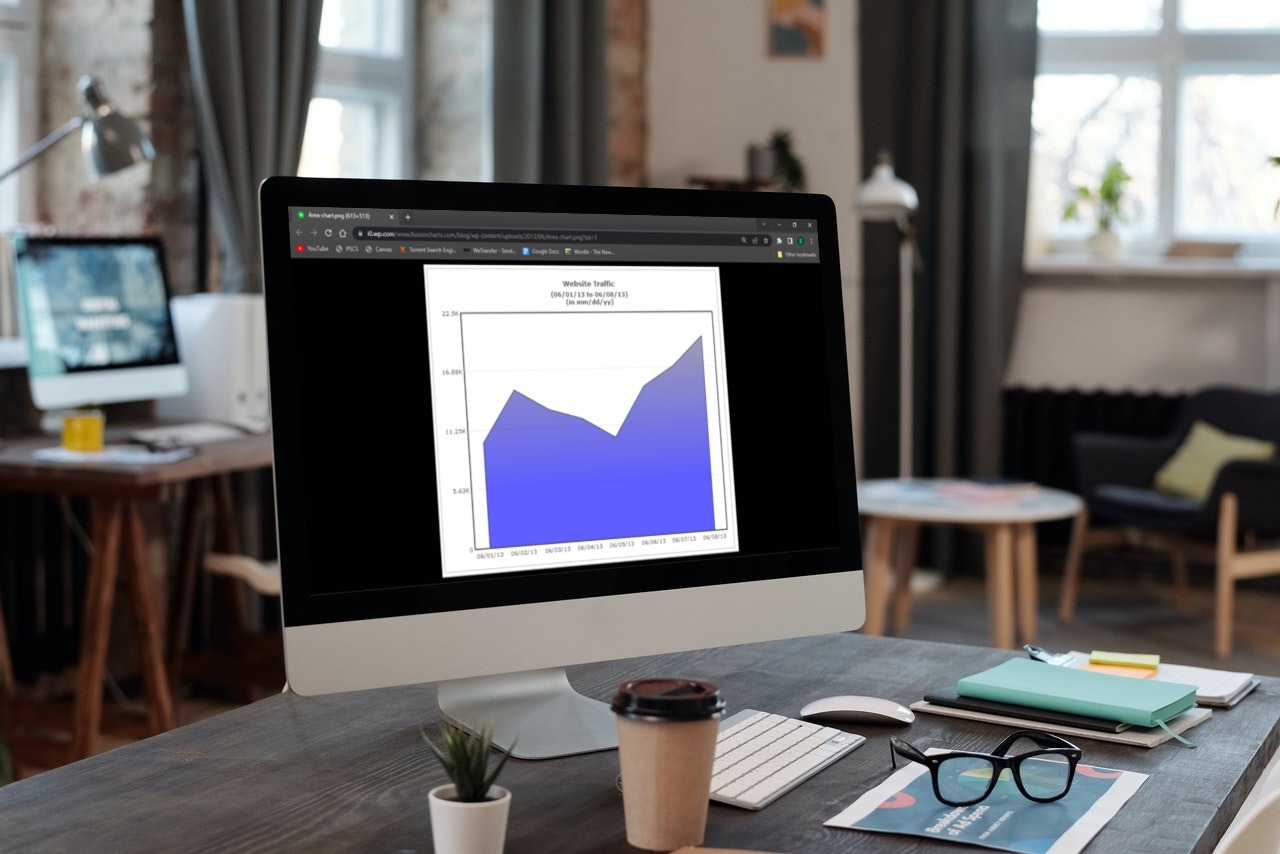
 A graph that combines a line chart with a bar chart to depict changes in amounts over time is called an area chart. In that data points are displayed and connected by line segments, it is comparable to a line graph. However, the region below the line is darkened or filled in with color. In addition, the chart has layers because additional data are displayed below the lines and colored in a different hue.
A graph that combines a line chart with a bar chart to depict changes in amounts over time is called an area chart. In that data points are displayed and connected by line segments, it is comparable to a line graph. However, the region below the line is darkened or filled in with color. In addition, the chart has layers because additional data are displayed below the lines and colored in a different hue.
 Both the line chart and the area chart offer equal advantages, so we’ll declare it a tie. They can turn dull data into polished, simple-to-read charts for your presentation. In addition, area charts are excellent for presenting long-term data and various data sets, whereas line charts work well for displaying short-term data and exact data points. If you want to know which chart best suits your requirement, check the link out!
You may quickly include and alter a line or area chart template in your presentation with FusionCharts. In addition, we have a large collection of free slide templates with countless design possibilities and personalization choices.
The best JavaScript charting package for creating beautiful, error-free charts is FusionCharts. Click here to use FusionCharts to generate your data visualizations.
Both the line chart and the area chart offer equal advantages, so we’ll declare it a tie. They can turn dull data into polished, simple-to-read charts for your presentation. In addition, area charts are excellent for presenting long-term data and various data sets, whereas line charts work well for displaying short-term data and exact data points. If you want to know which chart best suits your requirement, check the link out!
You may quickly include and alter a line or area chart template in your presentation with FusionCharts. In addition, we have a large collection of free slide templates with countless design possibilities and personalization choices.
The best JavaScript charting package for creating beautiful, error-free charts is FusionCharts. Click here to use FusionCharts to generate your data visualizations.
Table of Contents
What is a Line Chart?
 A line chart combines a number of data points with a continuous line to depict an item’s historical price movement graphically. The simplest sort of chart used in finance often merely shows the closing prices of securities over time. Although line charts may be used for any timescale, daily price fluctuations are the most common.
A sort of chart used to display information that varies over time is a line chart. A sequence of several points are plotted and connected with a straight line to make line charts. Line charts are used to monitor changes over short and long periods.
You can also use a Zoom Line chart to monitor daily stock performances easily.
A line chart combines a number of data points with a continuous line to depict an item’s historical price movement graphically. The simplest sort of chart used in finance often merely shows the closing prices of securities over time. Although line charts may be used for any timescale, daily price fluctuations are the most common.
A sort of chart used to display information that varies over time is a line chart. A sequence of several points are plotted and connected with a straight line to make line charts. Line charts are used to monitor changes over short and long periods.
You can also use a Zoom Line chart to monitor daily stock performances easily.
What Are The Advantages and Disadvantages of Line Chart?
When examining a securities chart, traders may become overloaded with information. This condition is regarded as “paralysis by analysis” in the trading world. Using charts that display a wealth of price data and indicators might provide several signals that cause confusion and make trading decisions more difficult. However, a line chart makes it easier for traders to see important support and resistance levels, trends, and identifiable chart patterns. Due to their simplicity, line charts are also great for new traders. Before more sophisticated approaches, such as how to read Japanese candlestick patterns or point and figure charts, they teach fundamental chart reading abilities. Users may simply use a line chart to apply volume and moving averages. Line charts, however, could not give some traders enough price data to keep track of their trading tactics. Prices determined from the open, high, and low are necessary for several tactics. Additionally, traders who rely on data, other than the close, lack the information necessary to validate their trading theories using just a straightforward line chart. Candlestick charts, which display an asset’s daily high, low, open, and close values on a single graph, could be more beneficial. You can create line charts by using PHP and MySQL as well.What Types of Line Charts Are There?
The first is a line with multiple series. The multi-series line chart shows correlations and trends across many datasets. Each point represents a single value and is connected to the others using different types of line segments. Finding out how each group is doing may be done by comparing various groups on the same scale. Line chart with zooming & panning is the second type of line chart. A unique kind of multi-series line chart called a zoom line chart enables the study of a large number of points at both macroscopic and microscopic scales. This study can be done well thanks to the panning and zooming capabilities. There are several lines; each line represents a category and the data items within it. As a result, the chart can quickly plot tens of thousands of data points, yielding unintelligible results on a standard line chart.What is a Scrolling Line Chart?
The third type of line chart is called a line chart with scrolling. The rate of change over time is depicted with a scroll line chart. The chart’s scroll interactivity allows the display of many data points. The data values are shown on the chart as data points connected by lines. In addition, a horizontal scroll bar is displayed at the bottom for navigating the chart. Line chart with multiple axes & series is the fourth type of chart in the list. An interactive line chart that depicts data using many axes is known as a multi-axis line chart. This enables the charting of data sets with various scales and unit ranges. Plots of data values consist of data points linked by lines. The left and right sides of the chart are shown with several y-axes. These are a few examples of a line chart. Other types of line charts include simple spline chart, spline chart with multiple series, and step-line chart.What is An Area Chart?
 A graph that combines a line chart with a bar chart to depict changes in amounts over time is called an area chart. In that data points are displayed and connected by line segments, it is comparable to a line graph. However, the region below the line is darkened or filled in with color. In addition, the chart has layers because additional data are displayed below the lines and colored in a different hue.
A graph that combines a line chart with a bar chart to depict changes in amounts over time is called an area chart. In that data points are displayed and connected by line segments, it is comparable to a line graph. However, the region below the line is darkened or filled in with color. In addition, the chart has layers because additional data are displayed below the lines and colored in a different hue.
What Are The Benefits of an Area Chart?
When utilized properly, area charts offer immediate observable information. Variables vary over time and are shown to the spectator. Large color blocks give them a terrific appearance and make them appealing as well as simple to understand. An area chart, used properly, is very easy to grasp, since the colors clearly reflect volume.What Are The Challenges in an Area Chart?
Area charts can be deceptive because they plot data vertically, but viewers interpret the image’s thickness as representing the outcome’s share. Rearranging the arrangement can alter how the data is shown, but more often than not, a different graph type is more suitable. Only the total, front, and bottom values can be clearly understood when applied to individual groups.What Types of Area Charts Are There?
A Simple Area is the first type of area chart. Regarding how data values are shown on the chart, area charts are similar to line charts in that data points are plotted on the chart and connected by lines. However, in an area chart, the space between the line segments and the x-axis is colored. This chart is a suitable option when you want to display patterns over time without concentrating on particular data points. It efficiently draws attention to the overall worth of a trend. The area chart displays total sales over time to view sales statistics. Given that the entire area is shaded, this chart works best when only a few data points are shown. The second type of area chart is called an area with Multiple Series. Data values are shown as points connected by lines in the multi-series area chart. Color fills the space between the line segments and the x-axis/edges of other charts. This graph successfully emphasizes the overall value throughout a trend, while emphasizing the size of change over time. This chart, for instance, may be used to visualize sales data by showing total sales over time. Area with scrolling is third in the list of types of area charts. A scroll area chart displays the degree of change over time. The scroll interactivity allows for the display of several data points on the chart. The data values are shown on the chart as data points connected by lines. Color fills the space between the line segments and the y-axis. A horizontal scroll bar is displayed at the bottom for navigating the chart. Other area charts include simple-area and spline-area with multiple series.Which Chart Is the Best One to Use?
 Both the line chart and the area chart offer equal advantages, so we’ll declare it a tie. They can turn dull data into polished, simple-to-read charts for your presentation. In addition, area charts are excellent for presenting long-term data and various data sets, whereas line charts work well for displaying short-term data and exact data points. If you want to know which chart best suits your requirement, check the link out!
You may quickly include and alter a line or area chart template in your presentation with FusionCharts. In addition, we have a large collection of free slide templates with countless design possibilities and personalization choices.
The best JavaScript charting package for creating beautiful, error-free charts is FusionCharts. Click here to use FusionCharts to generate your data visualizations.
Both the line chart and the area chart offer equal advantages, so we’ll declare it a tie. They can turn dull data into polished, simple-to-read charts for your presentation. In addition, area charts are excellent for presenting long-term data and various data sets, whereas line charts work well for displaying short-term data and exact data points. If you want to know which chart best suits your requirement, check the link out!
You may quickly include and alter a line or area chart template in your presentation with FusionCharts. In addition, we have a large collection of free slide templates with countless design possibilities and personalization choices.
The best JavaScript charting package for creating beautiful, error-free charts is FusionCharts. Click here to use FusionCharts to generate your data visualizations.



