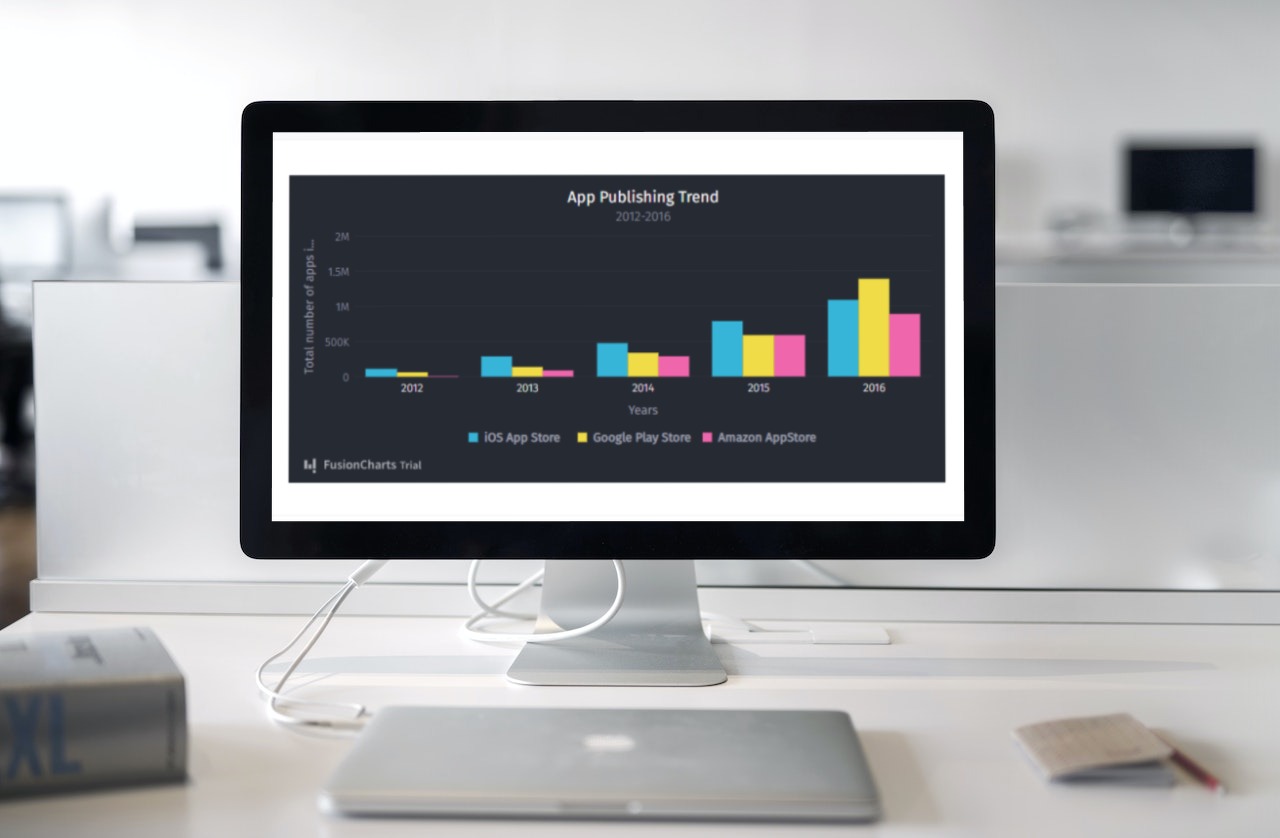
Charts and graphs are a great way to visualize data and understand what it means. These visualizations help you identify trends and make critical strategic decisions accordingly. For example, you can use a React bar chart to visualize categorical data and compare different categories. Similarly, a line chart can depict continuous data over time. You can even use charts to enhance productivity. For instance, you can use a flow chart for task distribution, an organizational chart to clearly define each employee’s role, and so on. However, visualizing data isn’t enough – you must ensure your visualization is easy to understand. One way to do that is to use the right colors for charts.
In this article, we’ll discuss why it’s crucial to use the right colors for charts, and how to use different chart color schemes to make your visualizations more effective.












Table of Contents
Why Is It Important To Choose Proper Colors For Charts?
Data visualizations should be visually appealing. However, the primary purpose of a chart or graph is to communicate key results. For this reason, it’s crucial to use the right graph color schemes. For instance, if you use colors for charts that aren’t visually distinct, it will be difficult for viewers to tell them apart and interpret the chart. You should use colors that make it easy to communicate the key information. Using the right and consistent colors for charts automatically makes them beautiful. Also, it’s not necessary to always use colors for every chart element. Sometimes it’s best to use a neutral color like grey for most elements, while you should use bright colors for the most significant data points. You can use a color scheme creator to generate a visually distinct color palette for your charts. You can then use this palette for most of your charts, such as bar charts, pie charts, or maps.What Are Different Types Of Color Pallete For Charts?
When you’re working with data visualizations, there are three main types of color palettes that you can choose from.Qualitative Palette
You can use a qualitative palette when you have categorical data or variables with distinct names, but there is no specific ordering. Some examples of categorical variables are countries, states, or race. When using the qualitative palette, every variable is assigned one color from the palette. Typically, a categorical palette should have a maximum of 10 unique colors. If you add too many colors to the palette, it’ll be difficult to comprehend the chart.Retro Metro
This color set for a qualitative palette consists of eye-catching colors like red, purple, multiple shades of yellow and green.
Dutch Field
This color set consists of vibrant colors for charts, such as bright pink, blue, and orange.
River Nights
This color set consists of multiple shades of blue that are easily distinguishable, as well as some other bright and dark shades of different colors.
Spring Pastels
This palette consists of pastel colors for charts, such as green, soft pink, and warm yellow.
Sequential Palette
Sequential palettes are best for when you’re dealing with variables that have numeric values or a specific sequence or order. When you’re using a sequential palette, colors are assigned to variables or values based on lightness or hue. Generally, higher values are assigned darker colors, while lower values have lighter colors, especially when the background of the visualization is white or some very light color. Additionally, if your dashboard’s theme is light, it’s best to use light-to-dark sequential palettes. However, for dark-themed dashboards, dark-to-light palettes are a better choice.Blue to Yellow
This color set consists of several different shades of blue and yellow. However, all the shades are easily distinguishable.
Grey to Red
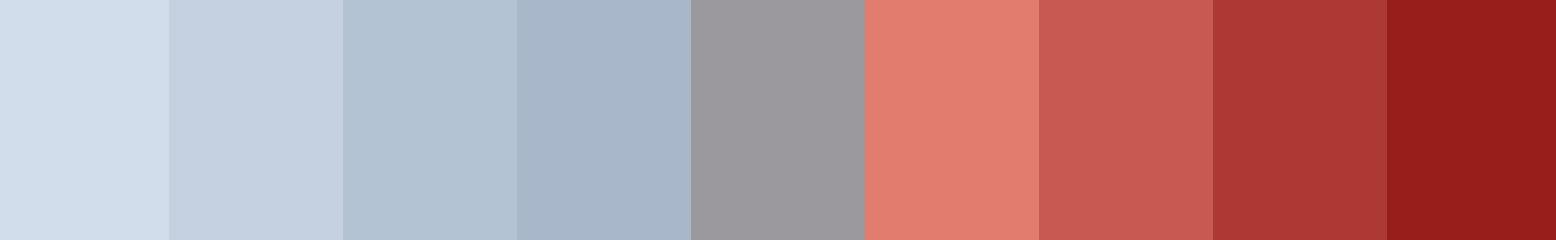
This palette consists of neutral colors like different shades of grey as well as multiple shades of red.
Black to Pink
This palette is a combination of bright and dark shades.
Blues
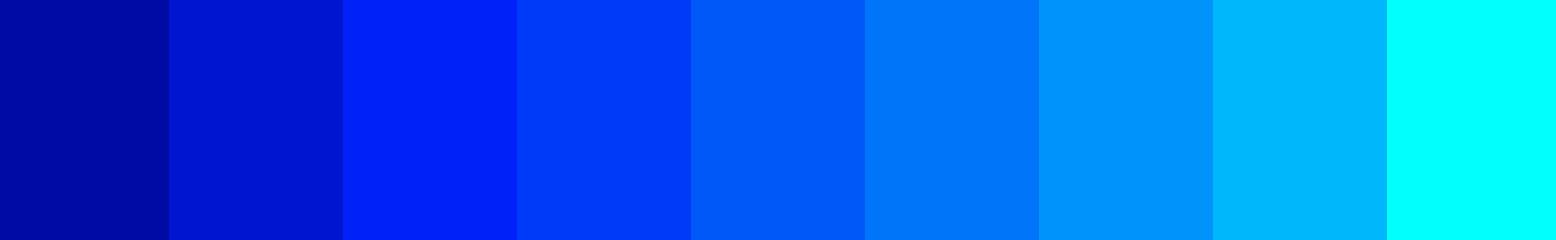
This is an all-blue color palette consisting of several shades of blue.
Diverging Palette
When your numeric data has a central value like zero, it’s best to use a diverging palette. This palette is made by combining two sequential palettes, but there is a shared endpoint at the central value. The colors on one side of the center are assigned to values that are smaller than the center, and the colors on the other side are assigned to values larger than the center.Blue to Red
This palette consists of a neutral color at the center and different shades of blue on one side, and different shades of red on the other side.
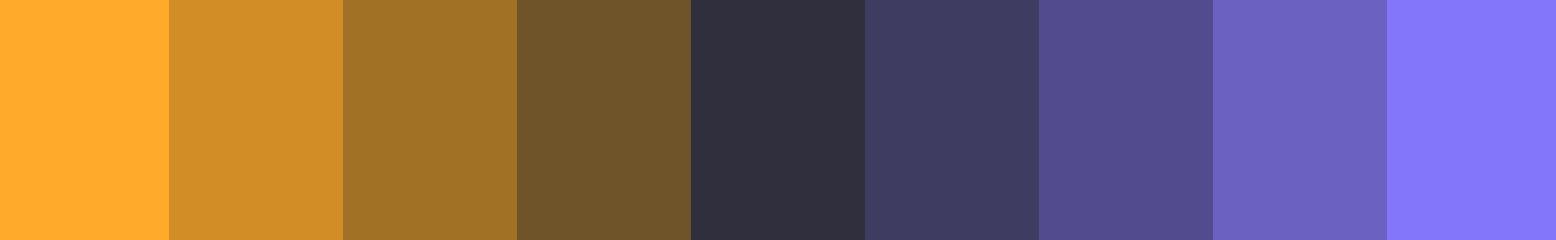
Orange to Purple
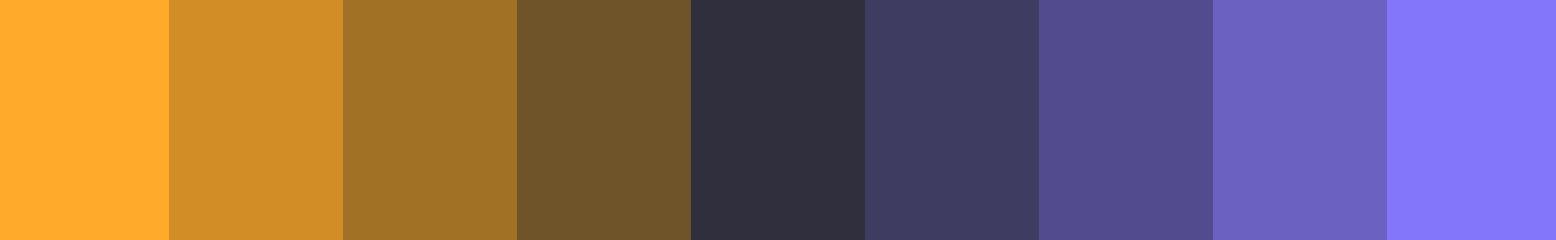
This palette has a dark shade at the center, and shades of orange on one side and purple on the other side.
Pink Foam
This palette has a neutral color at the center and shades of pink on one side and blue on the other side.
Salmon to Aqua
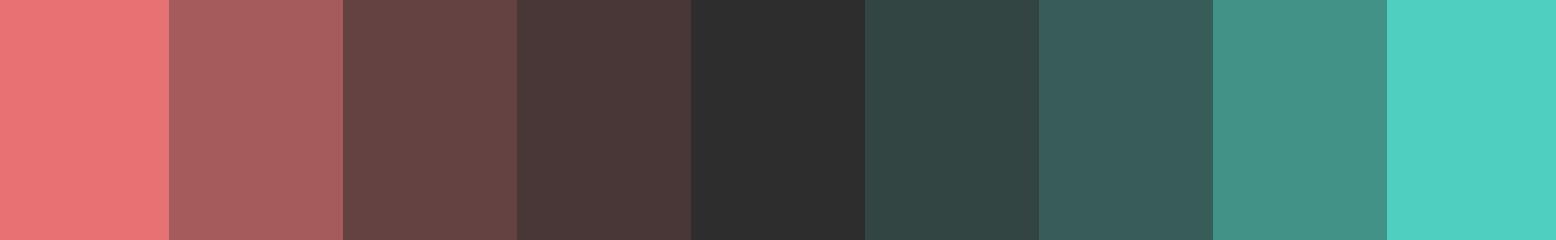
This palette has a dark shade at the center.